เว็บไซต์ของคุณ "รองรับทุกหน้าจอ" หรือยัง?
เพราะวันนี้มันคือมาตรฐานและไม่ใช่ "เรื่องพิเศษ" อีกต่อไป
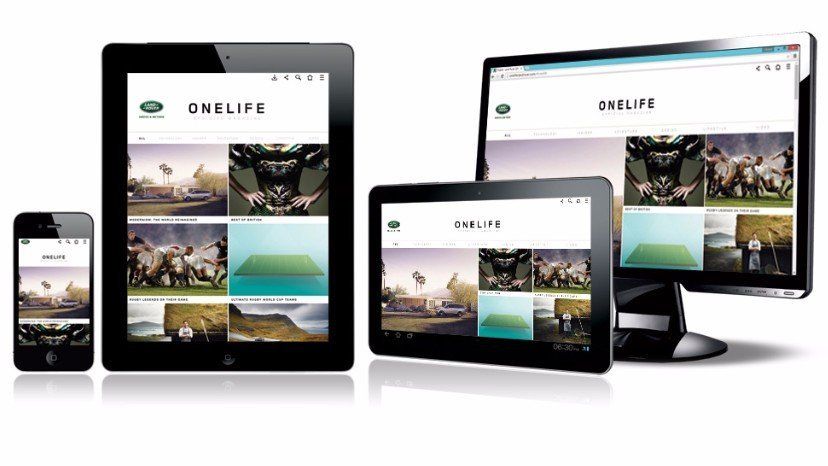
คำอธิบายสั้นๆ ว่าทำไมเว็บไซต์ต้องออกแบบให้ตอบสนองตามอุปกรณ์ (Responsive Website) ก็คือ ผู้บริโภคส่วนใหญ่ในวันนี้นิยมใช้สมาร์ทโฟนเปิดเว็บไซต์ของคุณ หากคุณต้องการให้การสื่อสารกับผู้บริโภคให้มีประสิทธิภาพ ใช้เวลาอ่านเนื้อหาบนเว็บไซต์ของคุณ ดูภาพบนเว็บไซต์ได้ง่าย คุณก็จำเป็นต้องปรับปรุงเว็บไซต์ของคุณ
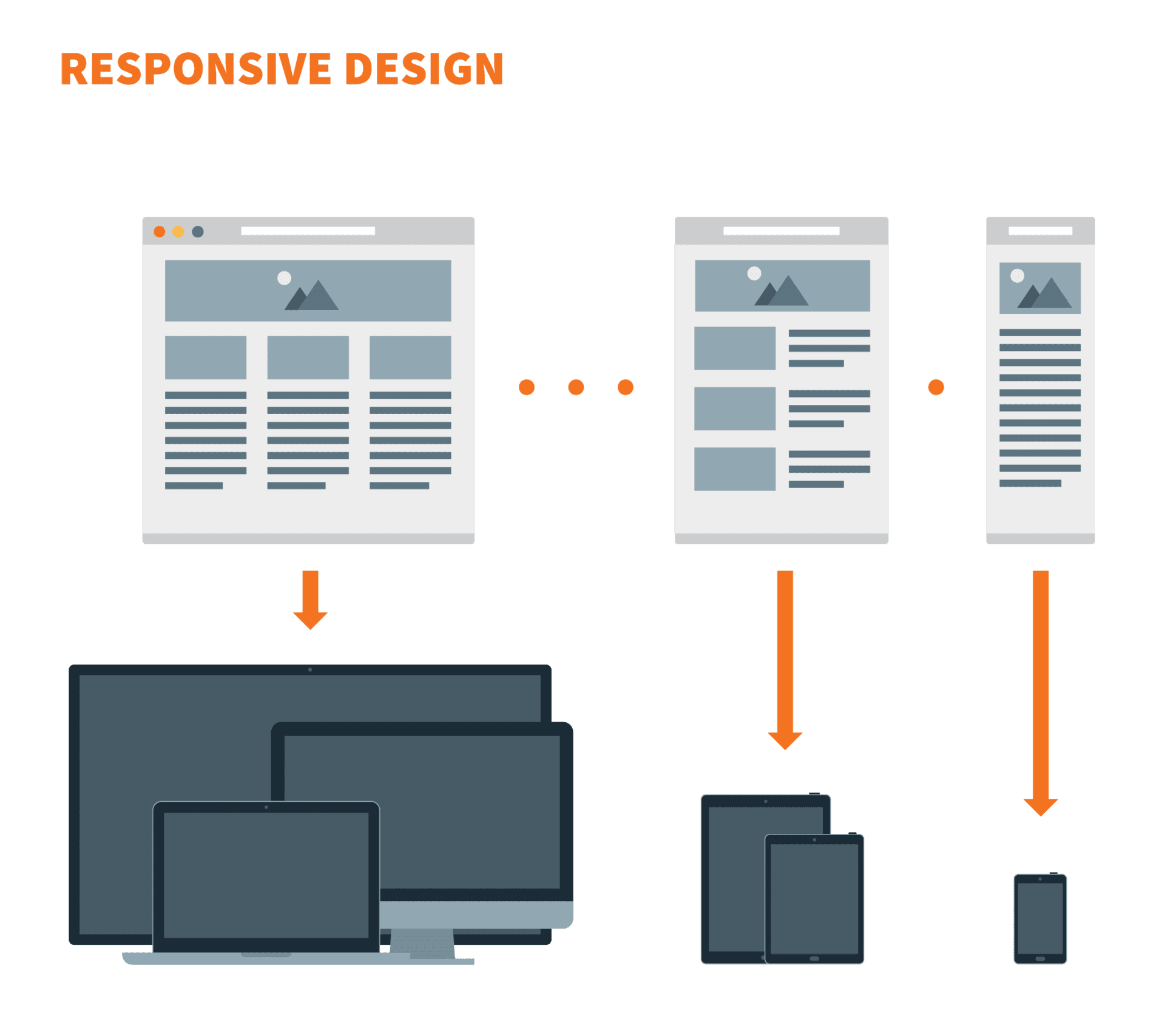
เป้าหมายสูงสุดของการออกแบบเว็บไซต์ให้ตอบสนองตามอุปกรณ์ที่ผู้บริโภคใช้งานก็เพื่อหลีกเลี่ยงการต้องใช้นิ้วมือเพื่อปรับขนาด เลื่อน ซูม หรือแพนหน้าจอโดยไม่จำเป็น ที่มักเกิดขึ้นกับเว็บไซต์แบบเก่าที่ไม่ได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์ ซึ่งเป็นส่วนสำคัญที่ทำให้ผู้มีโอกาสเป็นลูกค้า หรือผู้มุ่งหวังรู้สึกหงุดหงิดและออกจากเว็บไซต์ไปอย่างรวดเร็ว
ทำไมคุณควรลงทุนในการออกแบบที่ตอบสนองตามอุปกรณ์?
เราอยู่ในสังคมที่มีหน้าจอหลากหลาย ด้วยเหตุนี้ จึงเป็นเรื่องสำคัญที่เว็บไซต์ของคุณต้องสามารถแสดงผลบนอุปกรณ์ต่างๆ ได้ดี เนื่องจากคุณไม่มีทางรู้ได้เลยว่าผู้ใช้จะใช้อุปกรณ์ใดในการดูเว็บไซต์ของคุณ
สถิติของเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ทั้งบนคอมพิวเตอร์ตั้งโต๊ะและอุปกรณ์พกพาพบว่ามีจำนวนผู้ชมใช้สมาร์ทโฟนเข้าถึงเว็บไซต์เพิ่มขึ้นทั่วโลก
นอกจากนี้ ในช่วงต้นปี 2015 Google ได้ประกาศว่าเว็บที่เป็นมิตรกับสมาร์ทโฟนจะกลายเป็นปัจจัยในการจัดอันดับอัลกอริธึมของเครื่องมือค้นหา ซึ่งหมายความว่าเว็บไซต์ที่ไม่รองรับอุปกรณ์เคลื่อนที่อาจส่งผลเสียต่อการจัดอันดับของเครื่องมือค้นหาเนื่องจากไม่สามารถมอบประสบการณ์ที่ดีให้กับผู้ค้นหาและผู้ดูบนสมาร์ทโฟนได้
โดยสรุป ประโยชน์ของการออกแบบเว็บไซต์ให้ตอบสนองตามอุปกรณ์ (Responsive Website) ได้แก่:
- ความคุ้มค่า
- ความยืดหยุ่น
- ปรับปรุงประสบการณ์ผู้ใช้
- การเพิ่มประสิทธิภาพกลไกค้นหา
- ง่ายต่อการจัดการ
มาดูประโยชน์ทั้ง 5 ข้อนี้ในเชิงลึกกัน เพื่อช่วยให้คุณได้เรียนรู้เพิ่มเติมอีกเล็กน้อยว่าเหตุใดคุณจึงควรลงทุนในเว็บไซต์ที่ตอบสนองตามอุปกรณ์
ความคุ้มค่า
การสร้างเว็บไซต์แยกผู้ชมที่ใช้สมาร์ทโฟนและไม่ใช้สมาร์ทโฟนอาจทำให้คุณมีค่าใช้จ่ายสูง ด้วยการออกแบบเว็บไซต์ให้ตอบสนองตามอุปกรณ์ (Responsive Website) จะช่วยให้คุณประหยัดเงินโดยตัดค่าใช้จ่ายในการชำระเงินสำหรับเว็บไซต์บนสมาร์ทโฟนเพียงอย่างเดียว เป็นการลงทุนออกแบบเว็บไซต์เพียงครั้งเดียวให้ตอบสนองบนอุปกรณ์ทั้งหมด ทุกขนาดหน้อจอ
ความยืดหยุ่น
เมื่อคุณออกแบบเว็บไซต์ให้ตอบสนองตามอุปกรณ์ (Responsive Website) คุณจะสามารถปรับปรุงเว็บไซต์ได้อย่างรวดเร็วและง่ายดาย คุณไม่ต้องปรับปรุงทีละเว็บไซต์ทีละขนาด เพราะคุณสามารถปรับแต่ง ปรับปรุงการออกแบบได้อย่างรวดเร็วหรือแก้ไขข้อผิดพลาดในเว็บไซต์ของคุณแค่เพียงครั้งเดียวเท่านั้น เพราะระบบจะเปลี่ยนให้ทันทีในทุกอุปกรณ์
ปรับปรุงประสบการณ์ผู้ใช้
ประสบการณ์ของผู้ใช้มีความสำคัญต่อเจ้าของเว็บไซต์ คุณต้องการให้ผู้คนชอบเว็บไซต์ของคุณ และต้องการให้พวกเขาใช้งานง่ายเพื่อโน้มน้าวให้พวกเขากลับมาคุณอีกครั้ง หากมีผู้เยี่ยมชมเว็บไซต์ของคุณบนอุปกรณ์พกพาและใช้เวลานานในการโหลดรูปภาพของคุณ หรือรูปภาพแสดงผลไม่ถูกต้องก็อาจส่งผลให้บริษัทของคุณดูไม่เป็นมืออาชีพ
ไม่มีใครอยากทำธุรกิจกับสถานที่ที่ไม่เป็นมืออาชีพ แต่การออกแบบที่ตอบสนองได้จะช่วยให้เว็บไซต์มอบประสบการณ์ที่ดีกับผู้ใช้มากขึ้น จะช่วยโน้มน้าวผู้คนให้เปิดโอกาสให้กับบริษัทของคุณ เนื่องจากการใช้นิ้วปรับขนาด การเลื่อน การซูม หรือการแพนเนื้อหาจะหมดไป เนื้อหาจะถูกดูเร็วขึ้น และสร้างความประทับใจโดยรวม ผู้เข้าชมก็มีจะเป็นไปในเชิงบวกมากขึ้น
การเพิ่มประสิทธิภาพกลไกค้นหาได้รับผลกำไร
การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหาหรือ SEO เป็นกลยุทธ์ที่บริษัทหลายแห่งใช้เพื่อช่วยส่งเสริมตนเองในการจัดอันดับหน้าการค้นหาของ Google ยิ่งคุณเข้าใกล้อันดับบนมากเท่าไร โอกาสที่ผู้มีโอกาสเป็นลูกค้าจะพบคุณก็ยิ่งมากขึ้นเท่านั้น
การออกแบบเว็บไซต์ให้ตอบสนองตามอุปกรณ์มีส่วนช่วยในการทำ SEO ตามที่ Google กล่าวไว้ข้างต้น พวกเขาให้ความสำคัญกับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ เมื่อใช้ร่วมกับปัจจัยส่งเสริม SEO อื่นๆ ก็จะช่วยผลักดันผลลัพธ์ของเครื่องมือค้นหาได้เป็นอย่างมาก
สะดวกกับการจัดการ
ธุรกิจส่วนใหญ่ โดยเฉพาะธุรกิจขนาดเล็ก ไม่มีเวลามากพอที่จะอัปเดตหรือปรับปรุงรูปลักษณ์ของเว็บไซต์ แต่แทนที่จะต้องจ้างนักออกแบบเพื่อจัดการทุกแง่มุมของเว็บไซต์ของคุณ การออกแบบที่ตอบสนองได้ช่วยให้คุณเปลี่ยนแปลงได้ด้วยตนเองอย่างรวดเร็วและง่ายดาย
นอกจากนี้ด้วยการจัดการเว็บไซต์จากที่เดียว การบริหารจัดการเว็บไซต์จะจัดการได้ง่ายขึ้นมาก ไม่ต้องกังวลเลยว่าข้อความที่แก้ไขจะถูกเปลี่ยนให้เหมือนกันในทุกอุปกรณ์หรือเปล่า ไม่ต้องกังวลว่าลิงก์ต่างๆ จะเปลี่ยนเส้นทางนำผู้เยี่ยมชมที่ถูกต้องไปยังไซต์ที่ถูกต้องหรือไม่ ธุรกิจจึงลดความเครียดในการบริหารจัดการเว็บไซต์ได้มากยิ่งขึ้น
การออกแบบให้ตอบสนองตามอุปกรณ์ดีจริงหรือไม่
แน่นอนว่าไม่มีแผนการตลาดหรือวิธีการออกแบบที่สมบูรณ์แบบ การออกแบบที่ตอบสนองตามอุปกรณ์ก็เช่นกันไม่มีข้อยกเว้น การออกแบบที่ตอบสนองมีข้อเสียบางประการ ได้แก่:
- ไม่ใช่ทุกเว็บไซต์จะดูดีในทุกอุปกรณ์
- คุณอาจต้องการนำเสนอสิ่งต่างๆ ให้กับผู้ใช้ที่แตกต่างกันไปตามอุปกรณ์ที่พวกเขาใช้ และอาจเป็นเรื่องยากสำหรับเว็บไซต์ที่ตอบสนองตามอุปกรณ์
- คุณอาจต้องประสบปัญหากับการปรับขนาดโฆษณาหรือโฆษณาแบนเนอร์
- อาจเป็นเรื่องยากที่จะสร้างเว็บไซต์ที่ตอบสนองให้มีเอกลักษณ์และสอดคล้องกับแนวทางการสร้างแบรนด์ของคุณ
ข้อเสียมีกับการออกแบบทุกประเภท ไม่ใช่แค่การตอบสนอง สถิติเว็บไซต์ให้ตอบสนองตามอุปกรณ์ส่วนใหญ่ล้วนตอกย้ำแนวคิดว่านี่คือแนวทางที่ดีที่สุด
ตัวอย่างเช่น ผู้ใช้สมาร์ทโฟน 61 เปอร์เซ็นต์กล่าวว่าพวกเขาจะออกจากเว็บไซต์ของคุณทันทีหากไม่พบสิ่งที่ต้องการ หรือหากเว็บไซต์ของคุณไม่โหลดข้อมูล ดังนั้น แม้จะมีข้อเสีย แต่การออกแบบที่ตอบสนองคือสิ่งที่ผู้ใช้อินเทอร์เน็ตส่วนใหญ่ชอบ เพราะมันทำให้กระบวนการท่องเว็บบนมือถือง่ายขึ้นมาก
บทสรุป
พฤติกรรมของผู้บริโภคมีแนวโน้มในการใช้อุปกรณ์พกพาเพื่อเข้าถึงอินเตอร์เน็ตกันมากขึ้น การออกแบบเว็บไซต์ให้ตอบสนองตามอุปกรณ์ (Responsive Website) จึงกลายเป็นคุณสมบัติที่เจ้าของเว็บไซต์ "จำเป็นต้องทำ" และ "ไม่ได้พิเศษ" อีกต่อไป เพราะนี่คือเป้าหมายหลักของการสร้างประสบการณ์ที่ไร้รอยต่อที่สามารถเชื่อมโยงพฤติกรรมผู้บริโภคยุคดิจิตอลที่นิยมเข้าถึงด้วยอุปกรณ์ที่หลากหลายขนาดพร้อมๆ กัน
ดังนั้นเมื่อแนวโน้มเป็นเช่นนี้ เจ้าของเว็บไซต์ที่ยังไม่ปรับตัวคือ กลุ่มแรกที่ "ต้องเป็นกังวล" กับแนวโน้มของมาตรฐานที่เปลี่ยนไปพร้อมๆ กับพฤติกรรมผู้บริโภคยุคดิจิตอล ไม่ต้องแปลกใจ หากวันนี้เว็บไซต์ของคุณใช้ได้ดีแค่บนคอมพิวเตอร์ตั้งโต๊ะ ในอนาคตก็มีโอกาสที่จะไม่มีคนเข้าใช้งานอีกต่อไป